Don't be afraid of Dev Tools; they can help you greatly in building Squarespace websites.
Granted, it is daunting at the beginning, but in this video, I cover some devilishly handy tips for better builds.
This video was recorded using Firefox on Mac, but Chrome and Windows machines are very similar.
Right-click the "Inspect Element" is the easiest way to open Dev Tools.
1. Finding large files that could be slowing your website down
In the Network, you can see the largest files on your site. It's quite common for a client to upload large files and then wonder why their sites have slowed to a halt. As designers using Squarespace we see this quite a lot. If you filter the results by "Transferred", you can see every file that your Squarespace site loads. You can filter size and see the largest at the top. Very useful!
2. JavaScript errors.

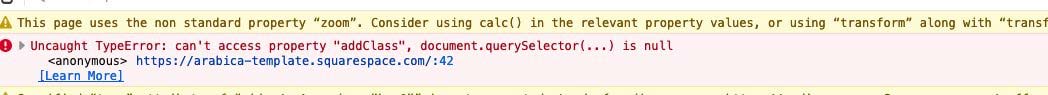
Even with minimal JavaScript, it's very easy to go wrong. In the console tab, you can see the errors in red. You want to avoid errors at all costs.
3. Adjusting pixel by pixel
The way most people edit sizes and all other values is in the Squarespace design editor. It's much easier and quicker to edit the values when you use the up-and-down keyboard shortcut to change the value pixel by pixel. Then, take the value you are happy with over to the CSS panel in Squarespace, and you have saved yourself a lot of time!
4. Mobile view
The mobile view in Squarespace is limited compared to Dev Tools options. In Dev Tools, you get many different preset screen sizes for all popular devices, including an iPad. You can choose your own defaults and sizes and save them for future use. I'd still recommend testing your sites on real devices. Whilst in 99% of instances, the DevTools render is correct, you can run into issues. Test and test a lot is the magic sauce.
| Browser & Platform | Mac | Windows |
| Firefox | 

 | 

 |
| Chrome | 

 | 

 |
I hope you enjoyed the video and/ or notes; if you have any questions whatsoever, leave a YouTube comment.

