Please check out the previous episode which outlines why we should care about web performance.
My preference is to use Firefox Dev tools but Chrome does similar things. It's not all about the tool.
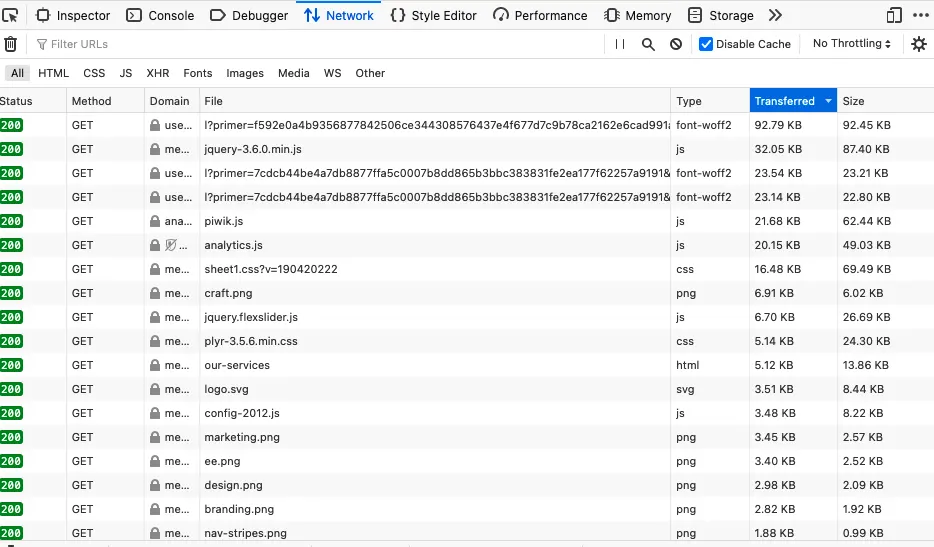
Open up dev tools in Chrome but the keyboard shortcut Option CMD and I. That's for Mac. Cntl Shift I on Windows.
When in tools, hit Cmd R, to reload page and get every asset the web page relies on and downloads when you view that page.

2 main things you want to look at.
1.)Large files:
1.) Check for files large in size. By clicking Transferred twice at the top you sort by size. It xould be that a large rogue image or file has sneaked in and could cause performance issues.
2.) Also run through every file in there and check that there is nothing there shouldn't be. As an Craft CMS dev we have spotted this many times in other agencies builds. Even a 3kb third party file, has the cruft of opening a conection and causing delay.
3.) You can also check for the status on left for any missing files.
2.)Image Dimensions:
Today you want to give every image in your HTML an explicit width and height. This is to prevent CLS( Cumulative Layout Shift), which is a big part of Google's PageSpeed score. You will have noticed this before on your web travels I'm sure. If you think of adverts that load later and the whole web pages content jumps down. That's exactly what we want to prevent here.
With images you want to get the ratio correct. That's the important part. Browsers are clever these days and they calculate image size for that perspective number. I could have set the example in the video to width="320" height="244".
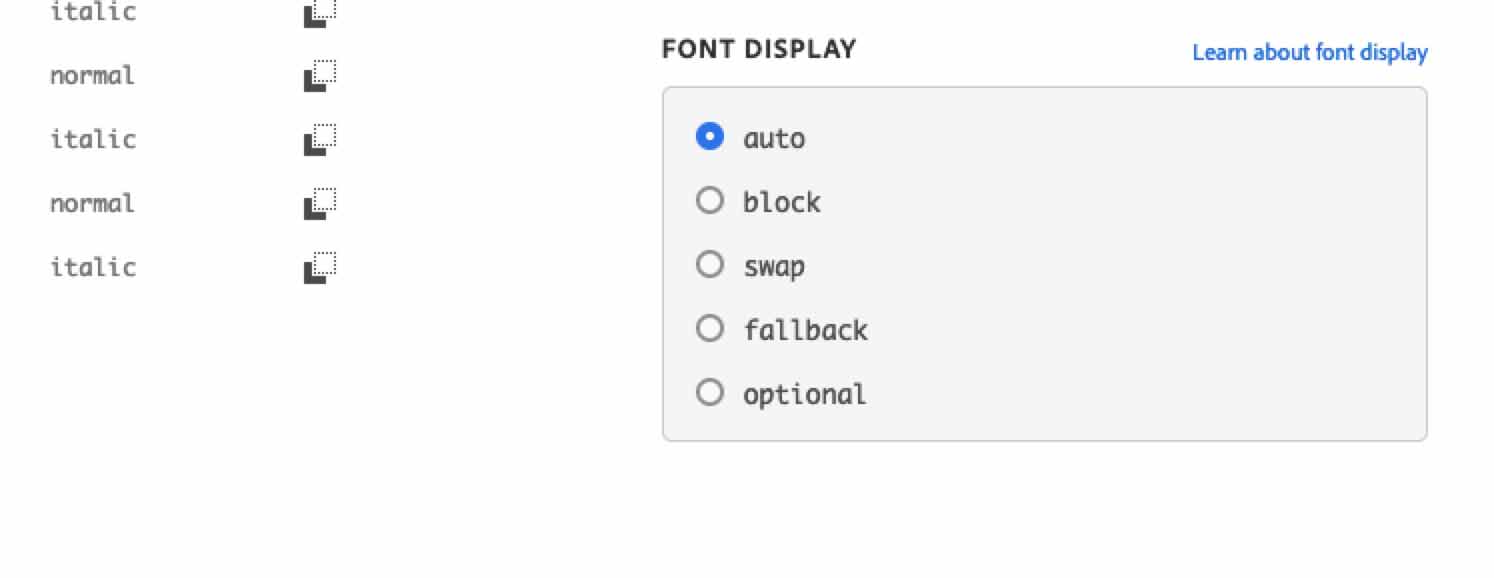
3.)Font loading:
I'm a big fan of Adobe Fonts, they have literally thousands of fonts, more than enough to cater for every design situation... well almost every situation! You can can set them up to be much more performant.

Set the font display to swap.
What this does is makes sure there is a font on screen at all times. The original font will be swapped out by the Adobe custom font. There is a jump that happens, but that's just one of the trade offs when going for maximum performance.
Follow along?
The best way to keep up with these videos is follow along on Twitter

