The problem with Squarespace sites is that they can look very similar despite many available templates. We don’t want our sites to look all the same and want some differentiation. In this short series, I will cover a dozen or so ways you can differentiate from other Squarespace websites.
1.) Flat Colour
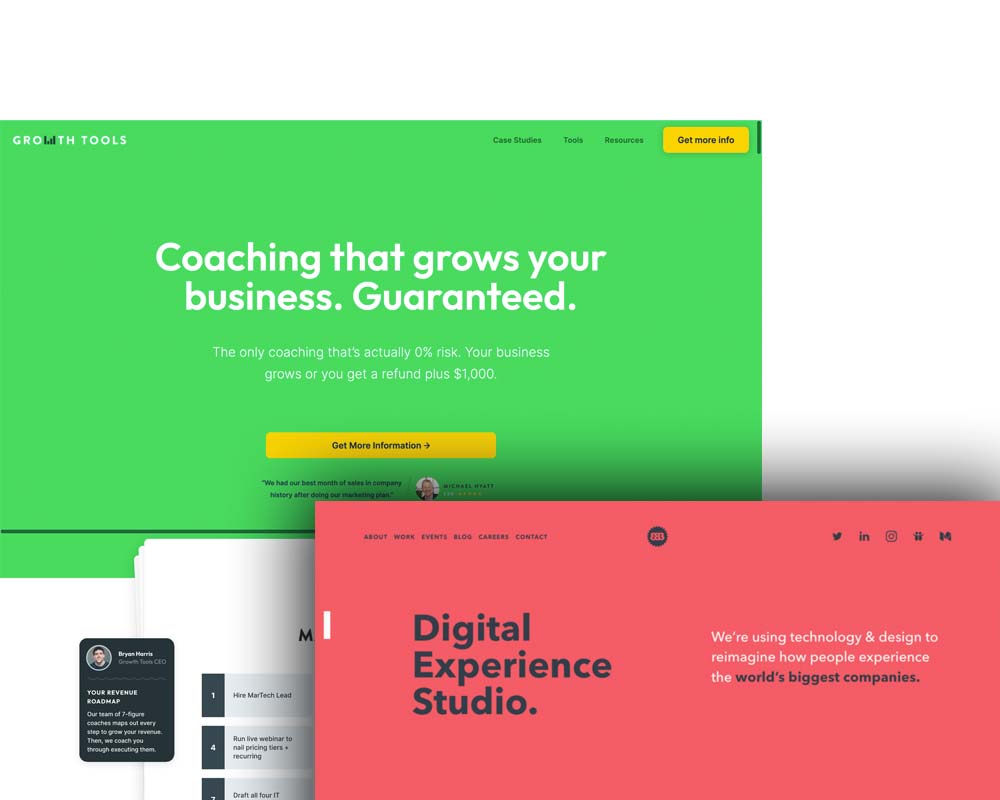
95% plus of websites have a white or very light background. That alone is a factor you can stand out from the crowd. The first example has an energetic, vibrant green. How many sites do you see like that? Not many! These guys differentiate from their competition with colour alone. If everyone else is white and you are green - you are different, and you can stand out in the sea of Squarespace Designers.

2.) Background Gradients
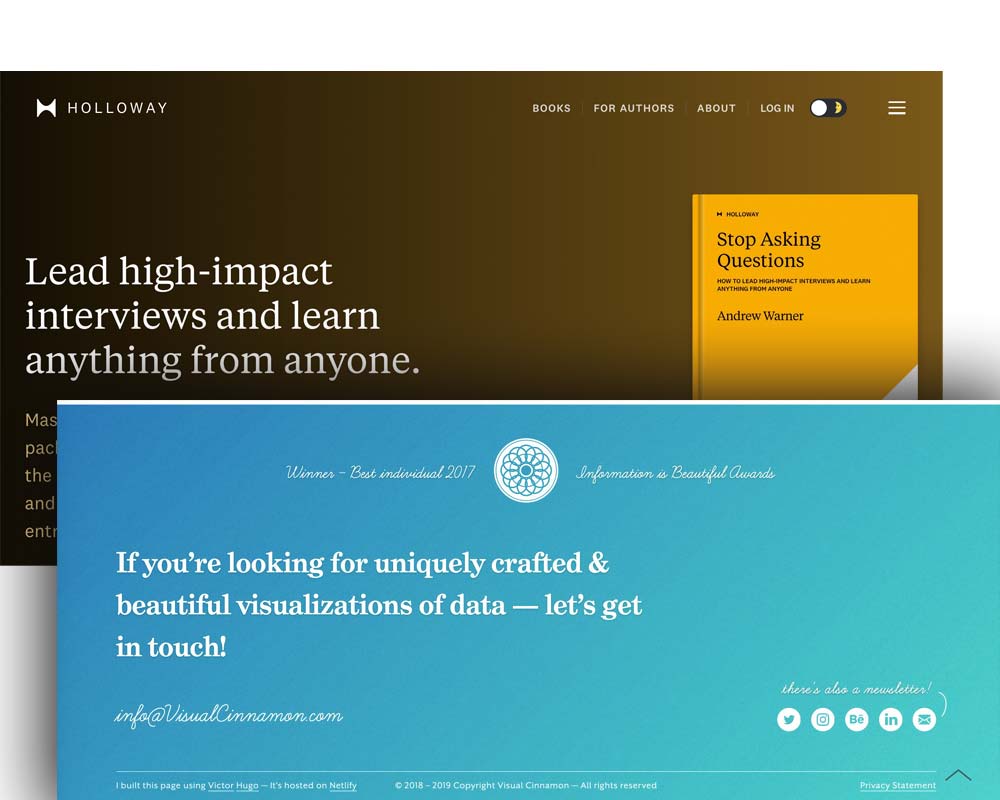
Gradients can differentiate you, too. Look at the examples below; they will be different from 95% of the websites you see. You have an ample opportunity to stand out from the crowd using them. Gradients are quite straightforward to do in CSS and, therefore, on Squarespace websites. I covered more about Squarespace CSS backgrounds, which goes into background images.

3.) Rounded Corners
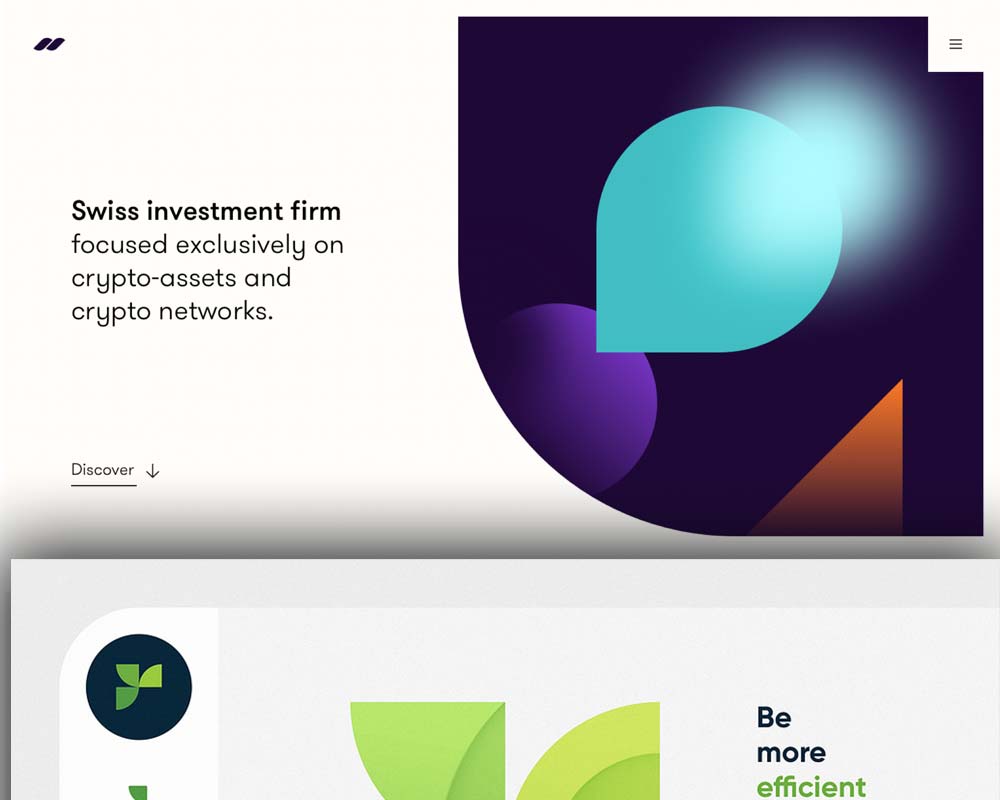
Just like most sites have white backgrounds, most sites have hard, flat edges. There is nothing particularly wrong with that, but having rounded corners can differentiate you from your competition. Take the first example - how many sites do you know that have a huge rounded corner on their hero images? Not many! If you were going down a route like this, make it part of your brand and follow up with having all your images with the theme of rounded images, not just a single rounded corner on the hero image.

That’s just three examples where you can stand out from your competition; I have many more coming in future parts of this mini-series. Please leave any comments on the YouTube page.
Colour = not a typo! It’s how it’s spelt in the UK.

