With Google Analytics 4 being mandatory from April 2023, this post has been rewritten in March 2023
The Problem
You generally want to avoid 404 pages on websites. A 404 page is really a "page cannot be displayed". It means that the content or page has been removed or there is an error finding it.
If you have updated content on a newer page, then use a 301 redirect to point that older url to the newer one. When content has been removed though, a 404 page is acceptable.
So why this post? As UK Craft Developers - You want a way of recording these 404 pages somewhere, so you can see what 404 pages are triggered.
Why use Google Analytics?
Despite the many privacy concerns Google Analytics is still an excellent stats package. It's free, powerful and customisable.
Let’s get started:
In your 404 template:
{% extends "_layout" %}
{% do seomatic.meta.seoTitle("Sorry that page cannot be found") %}
{% set segment_1 = craft.app.request.getSegment(1) %}
{% set segment_2 = craft.app.request.getSegment(2) %}
{% set segment_3 = craft.app.request.getSegment(3) %}
{% set fourohfour %}
gtag('config', 'G-1234567', {
page_title: '404 Error page',
page_location: 'https://mediasurgery.co.uk/404={{segment_1}}/{{segment_2}}/{{segment_3}}'
});
{% endset %}
{% block content %}
<h1>Sorry that page cannot be found </h1>
{% endblock %}
A few notes for the code directly above
- Replace the instance of 'G-1234567' with your own custom identifier, which will be different for every site
- Replace 'mediasurgery.co.uk' with your own url
- This is an standard extends template, which is used on most Craft sites
- I'm using SEOMatic, completely optional
- You should know about segments in Craft, Google if not
At the foot(close to closing body tag) of your _layout template:
<script async src="https://www.googletagmanager.com/gtag/js?id=G-1234567"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
{% if fourohfour is defined %}{{ fourohfour }}{% else %}gtag('config', 'G-1234567');{% endif %}
</script>A few notes for the code directly above
- Replace the 2 instances of 'G-1234567' with your own custom identifier, which will be different for every site
- The fourohfour variable if it exists is being used, if not call the standard Google code
Google Analytics:

- Go into Google Analytics
- On the right hand side click "Reports"
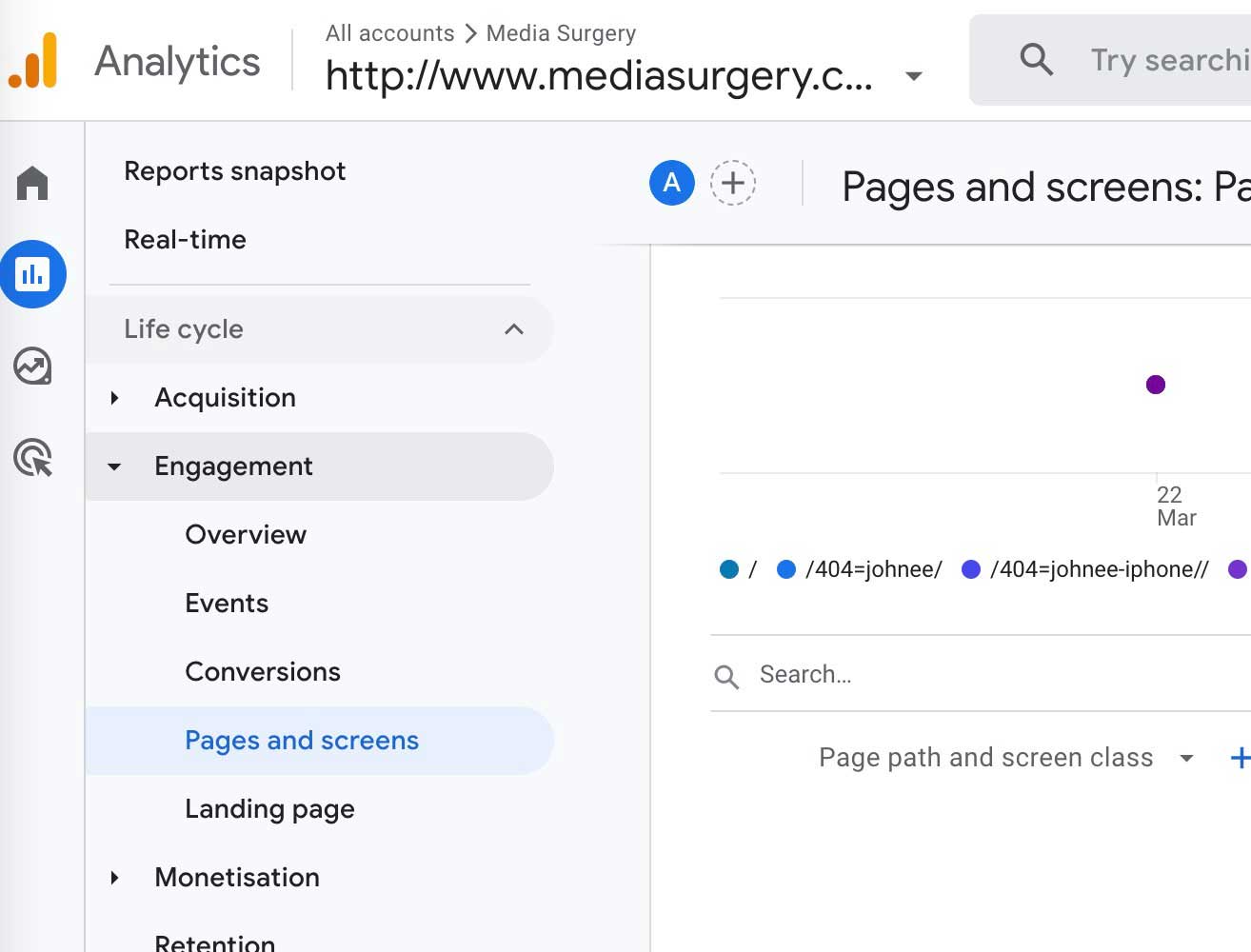
- Click on "Engagement" and then click on "Pages and screens"
- Scroll down a little to find "Page Title and screen class"
- Click "Page Title and screen class" drop down and select"Page path and screen class"
- You should now see the paths to the 404 pages on your site
What's on a good 404 page anyway?
Don’t use the language ‘404’, everyone bar web developers, don't know what that refers to.
A clear message, stating that the page cannot be found.
Include:
- Link to the home page
- Links to Popular content
- A search box
- Contact details

