You know how to hide the header and door on a Squarespace site, right?
Using CSS?
I’m not sure when this was released but it’s now much easier and there’s a better way…
Why would we want to hide the header and footer anyway?
On 99% of pages, you are not likely to need to, but for landing pages it’s different. Hiding the header and footer removes all other options for the visitor to click on. Or many landing pages you are trying to get as many people to fill in their email address as possible. You can get upwards of 50% more conversions by simply removing the header and footer and leaving the visitor to do nothing BUT fill in the form. Traditionally called squeeze pages, it’s quite an intense kind of marketing but it’s very effective. There are landing page options without Coffee and Cafe Squarespace templates. So there are reasons why you would want to remove the header and footer on a website...
The old way
header, footer{ display:none;}So what is the new way, John?
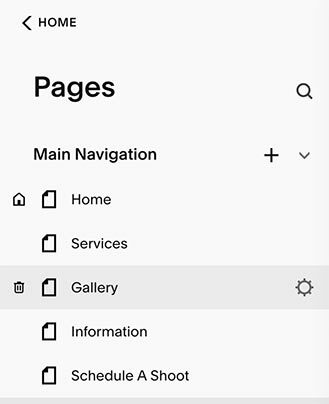
If you navigate to Website > Pages and then hover over the page you want to edit.
Click on the gear icon:

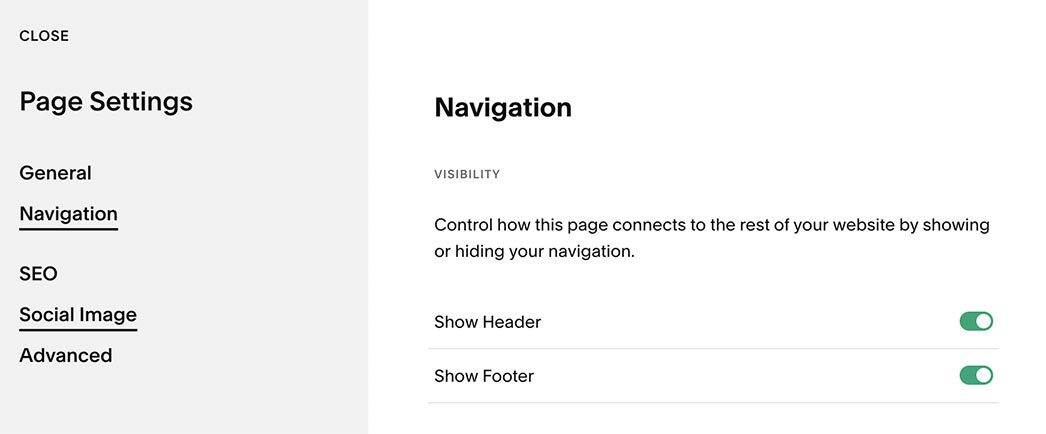
Then click on “Navigation” on the left hand menu.

You should see 2 options to remove the header and footer.
Much better!
This new way is even better as the header and/or footer code isn’t added to the HTML. Less code means quicker loading pages and as Squarespace design team, we say this is the way to go. Sure, it’s not going to half the loading time of your pages, but every little bit adds up when it comes to web performance. I hope to do a whole series on Web performance in Squarespace soon, so stay tuned for that.
There you have it - options to remove the header and footer, all without touching any code. Easy!
That’s it, just a quick post today, hit me up on Twitter/X if you have anything to ask or add.

